html基础(一)

HTML基础
HTML简介
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP的制定使浏览器在运行超文本时有了统一的规则和标准。
万维网(world wide web,简称www)上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
网页的本质就是超文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
HTML版本
HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由CERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。 [5]
HTML历史上有如下版本: [5]
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
③HTML 3.2:1997年1月14日,W3C推荐标准。
④HTML 4.0:1997年12月18日,W3C推荐标准。
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。
⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。Internet Explorer 8及以前的版本不支持。
迎接新的Web时代
HTML5并不是革命性的改变,而只是发展性的。而且对于之前HTML4的很多标准都是兼容的,所有通过最新HTML5标准制作的Web应用也可以轻松的在老版本的浏览器上运行。HTML5标准中的确是集成了很多实用的功能比如:音视频、本地存储、Socket通信、动画等都是之前应用开发中确实感觉到Web端的鸡肋才得到重视和升级的。
HTML5的目标是:它通过一些新标签,新功能为开发更加简、独立、标准的通用Web应用提供了标准。新的标准解决了三大问题:浏览器兼容问题,解决了文档结构不明确的问题,解决了Web应用程序功能受限等问题。
号称“CSS之父”的Hakon Wium Lie认为,HTML5与CSS3将是全球互联网发展的未来趋势。
自从2010年HTML5正式推出以来,它就以一种惊人的速度被迅速推广使用,微软也因此在IE上做了关于HTML5的标准改进,使其能够支持HTML5,google Chrome,Safari,Opera,Mozilla等主要Web浏览器也针对HTML5制定了相应的支持措施。
目前主流的浏览器厂商也纷纷在研发HTML5相关产品,从目前这些浏览器对HTML5的支持来看,Web的未来属于HTML5
HTML的开发环境和运行环境
HTML本质上就是一个文档,市面上常见的一些简单的文本编辑器都是可以用来开发HTML,编辑之后只需将后缀修改为”.html”即可 如:记事本,EditPlus等
前端开发也有众多专业的开发软件,如:Webstrom,Sublime Text,Dreamweaver,HBuilder等,本书主要以 webstrom为主要开发软件
HTML运行环境即各种浏览器,如:IE,edge,Chrome,Firefox,Safari等均可作为HTML的运行环境
HTML文档结构
HTML文档有明确的文档结构,包含三个部分:<HTML>中包含<head>…</head>部分和<body>…</body>部分
1 |
|
注:
第1行,HTML5的文档声明,声明开发版本
第2行,<html>表示HTML的文档起点,”lang=en”表示开发语言为英语,与之对应的在文档的最后一行</html>表示文档的结束位置
第3,6行,表示文档的头部信息,该部分中的内容不在浏览器的主体中显示,文档头部中主要用来做一些辅助功能。
第4行,<meta>是<head>中的一个辅助性标签,不包含任何内容,它的属性定义了与文档相关联的名称/值,它提供了相关页面的元信息如:针对搜索引擎和更新频度的描述和关键词, 详见下节<meta>标签
第5行,<title>用来添加网页的标题,网页标题显示在浏览器的标题栏中
<meta>标签
- <meta>标签位于<head>标签区域内提供了HTML的文档元数据(注:元数据是数据的数据信息且元数据不会显示在客户端,但是会被浏览器解析)
- <meta>标签提供了文档的字符集,使用语言,作者等基本信息,此外还涉及关键词和网页等级设定
- <meta>标签常用属性表
| 属性 | 值 | 描述 |
|---|---|---|
| charset | character_set | 定义文档的字符编码。 |
| content | text | 定义与 http-equiv 或 name 属性相关的元信息。 |
| http-equiv | content-typedefault-stylerefresh | 把 content 属性关联到 HTTP 头部。 |
| name | application-nameauthordescriptiongeneratorkeywords | 把 content 属性关联到一个名称。 |
| scheme | format/URI | HTML5不支持。定义用于翻译 content 属性值的格式。 |
1 |
|
元素
HTML文档由HTML元素定义,一个基本元素由“开始标签”,“元素内容”,“结束标签”构成
| <开始标签> | 元素内容 | </结束标签> |
|---|---|---|
| HTML元素以开始标签起始 | 元素内容即开始标签和结束标签之间的内容 | HTML元素以结束标签终结 |
块级标签和行级标签
HTML中,所有标签都是预定义的,也就是说所有的标签都有各自的特点属性,根据这些特点可将标签分为块级标签和行级标签两类
块级标签
块级标签编译后在浏览器中默认没有高度,其高度由其添加的内容决定,其宽度默认为屏幕宽度,也就是说块级标签默认占一行
行级标签
行级标签编译后在浏览器中默认没有宽度和高度,其宽高均有添加的内容决定,也就是说行级标签在其内容不满一行时不会换行
HTML常用标签
常用的块级标签
标题标签
- 标题(Heading)通过<h1>….<h6>标签定义,表示一级标题至六级标题,其中<h1>最大,<h6>最小
- 标题标签只用于标题
- 标题标签不单单用于字体放大加粗,更多的是为搜索引擎使用标题帮助网页索引
段落标签
- 段落通过<p>…</p>标签定义,表示文档中的一个自然段
- 注:段落标签不能嵌套使用,若想要段落标签中的内容换行显示可使用
标签换行
div标签
div标签用于定义文档中的分区或节
可以把文档分割为独立的,不同的部分
在后期通过学习样式表,div可以与CSS配合对整个网页进行页面布局,模块划分,让网页制作不再有难度
div若不带样式单独使用则与段落标签
相似,没有特定的含义
无序列表
- 列表可以结合链接标签用来定义新闻标题等一些较为常用的标题类链接
- 无序列表使用
- 定义列表,
- 定义列表中的条目,默认此列项目使用黑色小圆点进行标记
- 通过在
- 中添加type属性更改列表的展示标记,其中disc表示实心圆,square表示矩形显示,circle表示空心圆
有序列表
- 有序列表使用
- 定义列表,
- 定义列表中的条目,默认此列项目使用阿拉伯数字进行标记
- 通过在
- 中添加type属性更改列表的展示标记,其中‘A’表示大写字母,‘a’表示小写字母,‘I’表示大写罗马数字,‘i’表示小写罗马数字,‘1’表示阿拉伯数字(默认)
- 有序列表使用
自定义列表
- 使用
- 定义列表,
- 定义列表中的项目,
- 定义列表条目
- 自定义列表不单单只用了区分项目,后期通过样式,标签嵌套可以胜任诸多任务,如:商城,外卖类网站商品的模块划分
- 使用
代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义列表</title>
</head>
<body>
<dl>
<dt>pc端游戏</dt>
<dd>穿越火线</dd>
<dd>英雄联盟</dd>
<dd>CSGO</dd>
<dt>手机游戏</dt>
<dd>和平精英</dd>
<dd>王者荣耀</dd>
<dd>阴阳师</dd>
</dl>
</body>
</html>嵌套列表
- 列表可以通过多层嵌套实现多级列表
常用的行级标签
内联元素
- 使用…表示
- 单独使用没有特定的含义
- 当与CSS一同使用,用来组合文档中的行内元素,如:在一行文字中给某一个字单独设置样式,再或者在某行字中添加小图标
链接标签
- 使用…表示
- 用于从一个页面跳转到另一个页面
- href表示跳转的链接目标
- 默认情况下链接将以以下形式出现在网页中
- 在未点击访问时链接字体程蓝色并带同色下划线
- 在点击后链接字体会程红色显示并带同色下划线
- 标签常用属性
属性 属性值 作用 download filename 指定下载链接 href URL 规定链接目标 target _blank_parent_self_top _blank:新窗口打开。_parent:在父窗口中打开链接。_self:默认,当前页面跳转。_top:在当前窗体打开链接,并替换当前的整个窗体(框架页)。 - 在网页开发中常用的链接有以下四种:
链接分类 属性参数 作用 空链接 href=”#”href=”javascript:void(0)” 空链接即只能点击不会做页面跳转的链接,用于向页面上添加对象或行为 如:设为首页,添加收藏等 本地链接 href=”本地路径” 用于本地工程/服务器页面之间的相互跳转 网络链接 herf=”url” 用于给网站添加外部链接,点击后跳转到其它网站 锚链接 href=”#name” 用于添加页面内快速引导,可以从页面的一个位置快速的转到另一个位置 空链接“#”与“javascript:void(0)”的区别:
- “#”包含一个位置信息,默认为网页顶端,当页面高度大于一屏时,点击后会跳转到网页顶部
- “javascript:void(0)”是一个伪协议,表示url内容通过javascript执行,而void(0)则表示不作任何操作,这样该标签既保留了链接样式还能防止页面跳转
- 空链接通常通过添加javascript事件去做一些其它操作,如:设置收藏,设置首页,弹窗等,这些会在本书javascript事件章节详细讲解
绝对路径和相对路径
绝对路径:是指文件在硬盘上的真正存在的路径,如:一张名为“头像.jpg”的图片或一个名为“index.html”的网页存放在我计算机中的“C:\Users\document\WebstormProjects\untitled15”目录中,则图片的绝对路径为“C:\Users\document\WebstormProjects\untitled15\头像.jpg”,网页的绝对路径为“C:\Users\document\WebstormProjects\untitled15\index.html”,但在开发时很少使用绝对路径,当指定了决定路径后在项目路径在本地计算机上是没问题的,但上传到服务器或在其它计算机上时很可能会出现找不到路径,路径错误等问题。
相对路径:指由文件本身相对于目标文件的路径,使用相对路径的三种写法,下边以网页index.html引用网页Login.html为例说明:
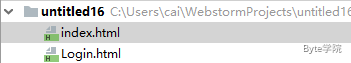
1.若Login.html相对index.html是在同一目录,那么网页在引用图片时则只需要通过Login.html名称+后缀引用即可
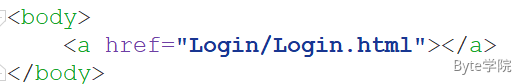
位置关系图示 代码示例 

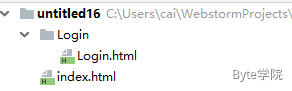
2.若网页Login.html存在某个文件夹中,文件夹与网页index.html属于同一目录,那么网页index.html在引用网页Login.html时则需要通过找到文件夹使用分隔符“/”才能找到文件夹中相对的网页Login.html文件,这里需要注意:绝对路径使用分隔符“\”,相对路径使用分隔符“/”
位置关系图示 代码示例 

3.若网页index.html和网页Login.html都存在不同的文件夹中,两个不同的文件夹属于同一目录,那么网页index.html在引用网页Login.html时则需要通过“../”返回上一级路径再去引用存放网页Login.html的文件夹再使用分隔符“/”引用网页Login.html,这里需要注意一个“../”,表示网上返回一级,如果要返回多个则需要使用多个“../”
网络链接示例代码:
1
2
3
4
5
6
7
8
9
10
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网络链接</title>
</head>
<body>
<a href="https://www.baidu.com">百度一下</a>
</body>
</html>锚链接示例代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a id="top">这是网页顶部</a>
<a href="#middle">跳转至网页中部</a>
<a href="#bottom">跳转至网页底部</a>
<p>网页内容</p>
<p>....</p>
<p>这里省略若干行相同内容</p>
<a id="middle">这是网页中部</a>
<a href="#top">跳转至网页顶部</a>
<a href="#bottom">跳转至网页底部</a>
<p>网页内容</p>
<p>....</p>
<p>这里省略若干行相同内容</p>
<a href="#middle">跳转至网页中部</a>
<a href="#top">跳转至网页顶部</a>
<a id="bottom">这是网页底部</a>
</body>
</html>附:
- 锚链接是在页面内的不同位置跳转,本质上就是元素间的跳转
- 使用锚链接首先要建立锚点目标,只需要给元素添加id或name属性即可 如:,
- 建立好锚点目标后再使用引用锚点
- 如果不同页面跳转,同时存在锚点,则先跳转到要跳转的页面,然后在寻找锚点元素进行跳转
图片标签
- 图片标签使用
表示,图片标签没有结束标签“/”表示结束
- 标签属性
- 图片标签使用
属性 属性值 作用 src(必需) url 图片路径或网络地址 title text 图片标题描述,当鼠标悬停在图片上时显示 alt text 图片替换文本,当图片路径发生错误时显示 width pixels 图片宽度 height pixels 图片高度 图片增强(map)
<map>标签有助于定义图像映射。图像映射指的是图像中包含一个或多个可点击区域。<map>标签与<area>标签一起确定可点击区域。可点击区域可以是矩形、圆形或多边形区域这些形状之一。如果不指定形状,就会认为是整个图像。
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img src="../images/mapImages/4.png" width="592" height="182" alt="mapSelect" usemap="#circusmap">
<map name="circusmap">
<area shape="rect" coords="82,70,155,133" href="map2.html">
<area shape="rect" coords="297,70,387, 133" href="map1.html">
<area shape="rect" coords="480,70,572, 133" href="map3.html">
</map>
</div>
</body>
</html>知识补充:
- 标签定义图像映射中的区域
- shape属性
- shape属性用于定义图像映射中对鼠标敏感的区域的形状
- 圆形(circ或circle)
- 多边形(poly或polygon)
- 矩形(rect或rectangle)
- coords属性
- 圆形:shape=”circle”,coords=”x,y,z”
这里的 x 和 y 定义了圆心的位置(”0,0” 是图像左上角的坐标),z 是以像素为单位的圆形半径。
- 多边形:shape=”polygon”,coords=”x1,y1,x2,y2,x3,y3,…”
每一对 “x,y” 坐标都定义了多边形的一个顶点(”0,0” 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
- 矩形:shape=”rectangle”,coords=”x1,y1,x2,y2”
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,”0,0” 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
- 常用文本格式化标签
标签 描述 定义粗体文本 定义着重文字 定义斜体文字 定义小号文字 定义加重语气 定义下标字 定义上标字 定义插入字(加了下划线) 定义删除字(加了删除线) 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<head>
<meta charset="utf-8">
</head>
<body>
<b>定义粗体文本</b>
<br/>
<em>定义着重文字</em>
<br/>
<i>定义斜体文字</i>
<br/>
<small>定义小号文字</small>
<br/>
<strong>定义加重语气</strong>
<br/>
定义下标字 <sub>aa</sub>
<br/>
定义上标字 <sup>aa</sup>
<br/>
<ins>定义插入字(加了下划线)</ins>
<br/>
<del>定义删除字(加了删除线)</del>
</body>